
Client: Produce Terminal
Industry: Fresh Produce Distribution
Project: Warehouse Management Platform
Challenge: Replace a manual, paper-based system to improve operational efficiency, real-time tracking, and accuracy in a fast-paced warehouse environment.
Overview: Redefining Produce Logistics
When Produce Terminal, a global leader in the shipping of fresh produce, approached us, they were facing some significant hurdles. Their operations were bogged down by outdated, manual processes that were simply not keeping pace with the demands of a modern, global supply chain. We knew that solving these issues would require more than just a quick fix—it called for a fundamental rethink of how they operated, from inventory management to warehouse logistics
The Challenge
Produce Terminal was heavily reliant on a manual, paper-based system to manage their warehouse operations. This outdated approach resulted in numerous inefficiencies, including frequent errors, delays in processing orders, and a lack of real-time visibility into inventory levels. Warehouse workers found it challenging to locate items, manage inventory, and ensure the accuracy of shipments, leading to a significant impact on overall productivity.
The Goal:
We set out to build a platform that would digitize and streamline Produce Terminal’s core operations, reducing errors, improving efficiency, and enabling real-time decision-making. But beyond the tech, our real mission was to empower their teams to work smarter, not harder.
Objective
Our primary goal was to design and implement a comprehensive warehouse management app that would transition GreenFarm Produce from a manual system to a digital one. This app was intended to streamline operations by automating key processes, enhance real-time data access, and reduce errors, ultimately improving overall efficiency and accuracy.

The Process
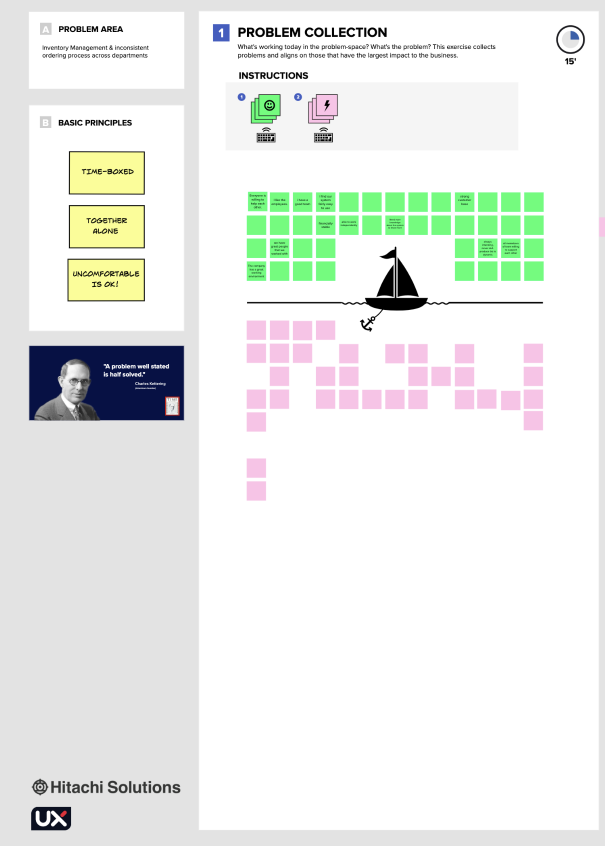
Discovering the Real Pain Points
The main pain points identified were:
- Inefficient Inventory Management: Manual data entry led to frequent discrepancies and delayed order fulfillment.
- Complex Warehouse Operations: The tracking of goods was labor-intensive and error-prone.
- Sales Process Delays: Slow, manual sales documentation processes delayed shipments and impacted customer satisfaction.
The Aha Moment: Through expert interviews and affinity mapping, we uncovered that the root cause of many problems was the inefficiency in the warehouse’s picking and receiving processes. These inefficiencies were leading to inaccurate inventory counts and, ultimately, lost revenue—a critical issue for a business dependent on precise logistics.


Approach
A Lean UX approach was adopted, incorporating design sprints that focused on rapid prototyping, continuous feedback, and collaboration with stakeholders. The approach was key to ensuring that the platform met real user needs and solved critical business problems.
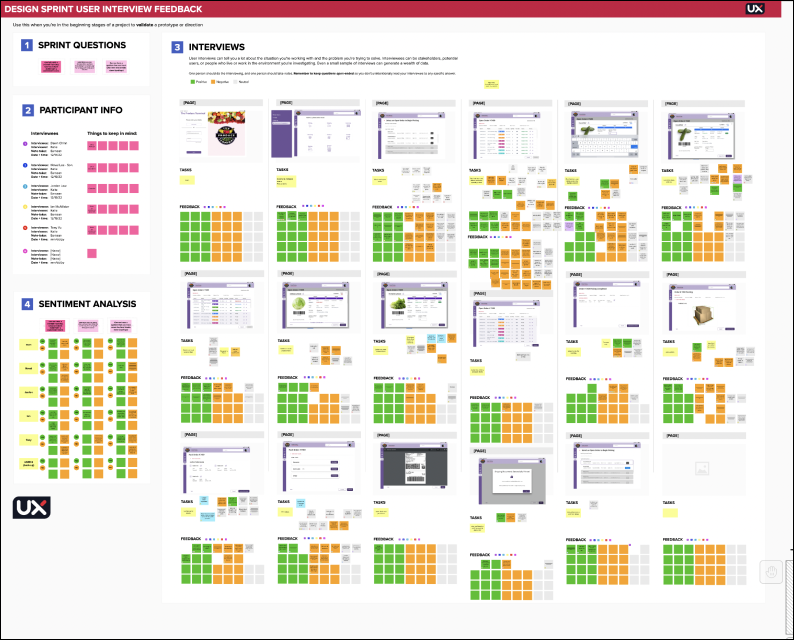
Design Sprints
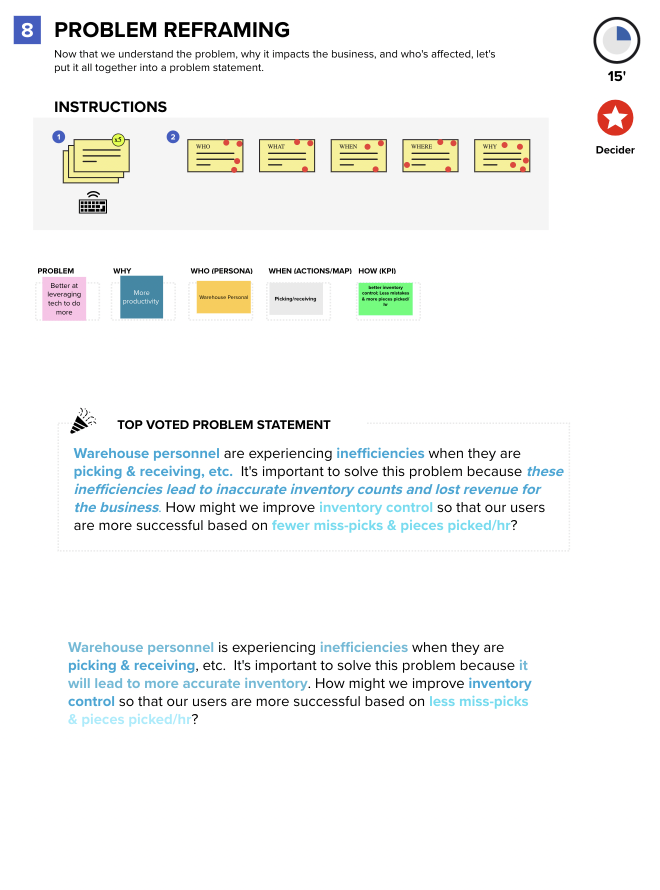
Problem Definition and Reframing
The team identified that warehouse personnel were experiencing inefficiencies during the picking and receiving processes, leading to inaccurate inventory counts and lost revenue. This problem was reframed into a clear problem statement:


Problem Statement
“Warehouse personnel are experiencing inefficiencies when they are picking & receiving, etc. It’s important to solve this problem because these inefficiencies lead to inaccurate inventory counts and lost revenue for the business.”

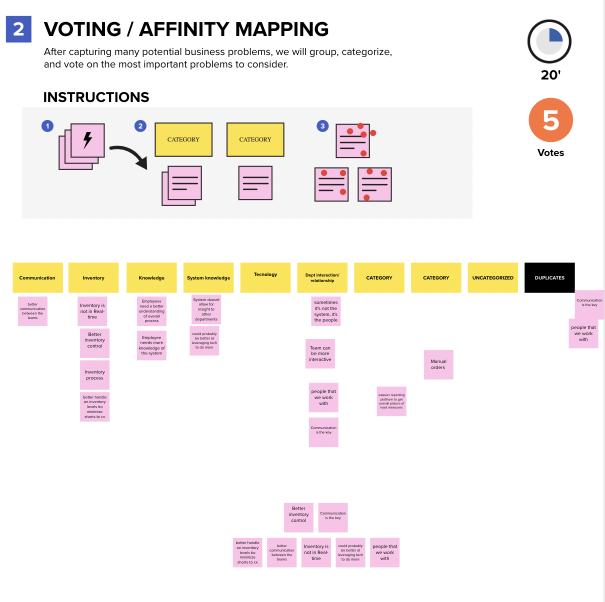
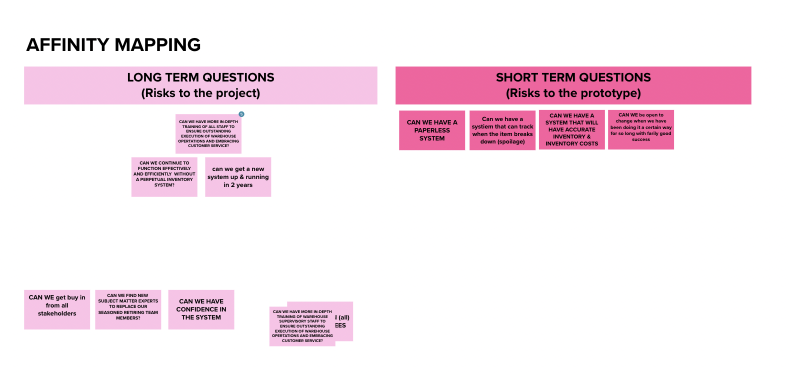
Long-Term and Short-Term Questions in Affinity Mapping
As part of our affinity mapping exercise, we didn’t just focus on the immediate challenges; we also considered both long-term and short-term risks and questions. These questions were crucial in helping us prioritize features and determine the scope for immediate release versus future updates.

Long-Term Questions (Risks to the Project):
- Can we ensure seamless integration without disrupting current operations?
- Can we get a new system up and running in 2 years without significant issues?
- Can we maintain confidence in the system as it scales?
These questions were critical for ensuring that the platform we developed could not only solve today’s problems but also support Produce Terminal’s growth and evolution over time.
Short-Term Questions (Risks to the Prototype):
- Can we implement a paperless system quickly?
- Can the system provide accurate inventory counts from day one?
- Can the platform scale efficiently as we add new features or integrate new technologies?
These short-term questions helped us focus on delivering immediate value, ensuring that the initial launch of the platform would address the most pressing issues without compromising future flexibility.

Sprint Questions: Anticipating Challenges and Opportunities
In addition to the affinity mapping, our team engaged in an exercise to collect sprint questions that helped identify potential risks, assumptions, and obstacles. These questions were designed to anticipate what might prevent the project from achieving its long-term goals and to clarify what needed to be true for us to meet those goals.

Top-Voted Sprint Questions:
- Can we hire and retain personnel who are proficient with the new system?
- Can we create a system that is both error-free and user-friendly?
- Can we ensure the system meets all regulatory requirements while remaining flexible for future updates?
These sprint questions were crucial for identifying the core challenges that could impact the success of the project. They also served as a reality check, ensuring that our solutions would be practical, scalable, and aligned with both immediate and long-term needs.
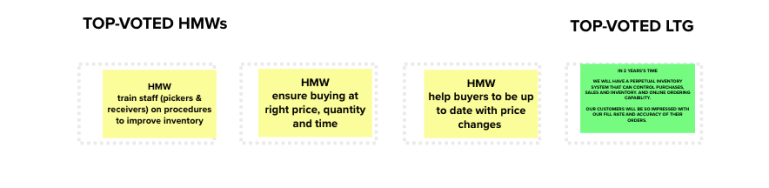
How Might We (HMW) Questions:
With the problem clearly defined, we moved on to formulating our “How Might We” (HMW) questions. These questions became our guiding lights, helping us navigate the complexities of the project and keeping us focused on what really mattered.

Key HMW Questions:
- HMW ensure accurate inventory counts?
- HMW reduce miss-picks and increase pieces picked per hour?
- HMW help warehouse personnel be more successful in their roles?
- HMW improve picking and receiving processes to increase efficiency?
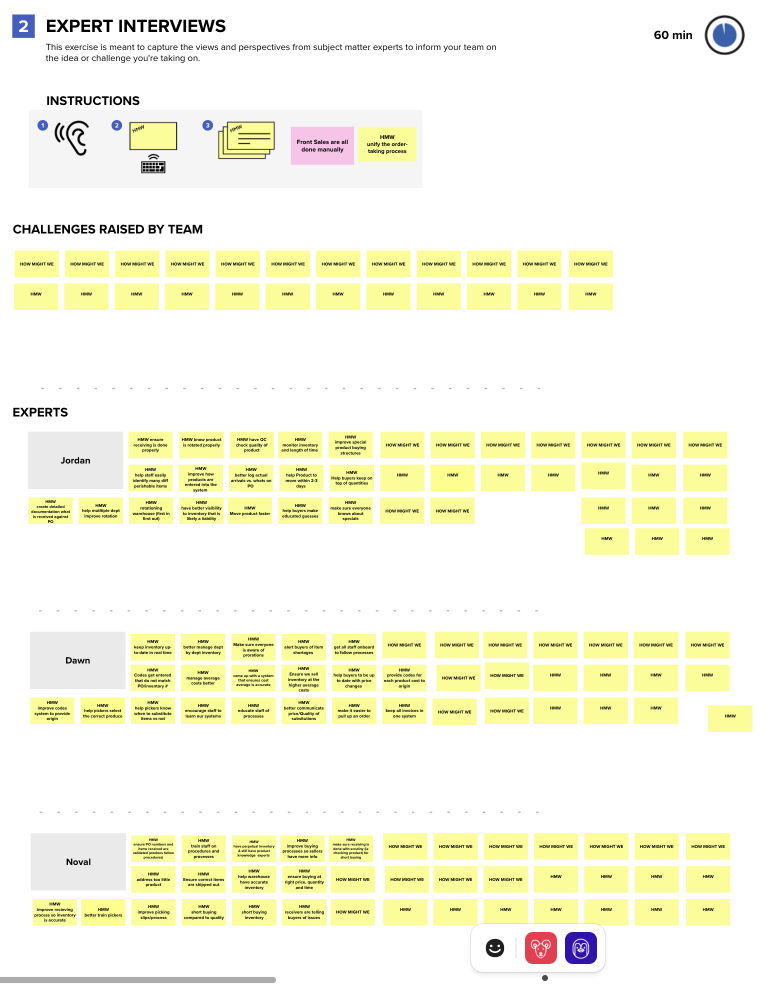
Expert Interviews and Insights:
Expert Interviews were conducted with warehouse managers and process optimization experts such as the CEO, QA and Director of Sales to gain insights into the challenges faced by Produce Terminal and potential solutions. These interviews provided valuable information on current inefficiencies and best practices that could be integrated into the new system.
Key Insights from Expert Interviews:
- Training and Process Adherence: Experts emphasized the importance of consistent training and adherence to processes to reduce errors.
- Technology Integration: The need for seamless integration of handheld devices with real-time inventory systems was highlighted as a critical factor for success.


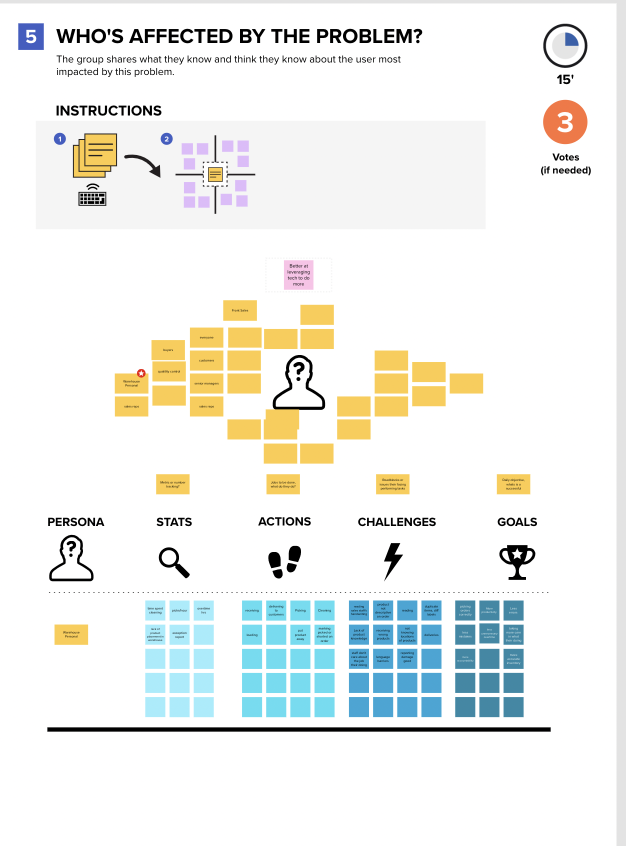
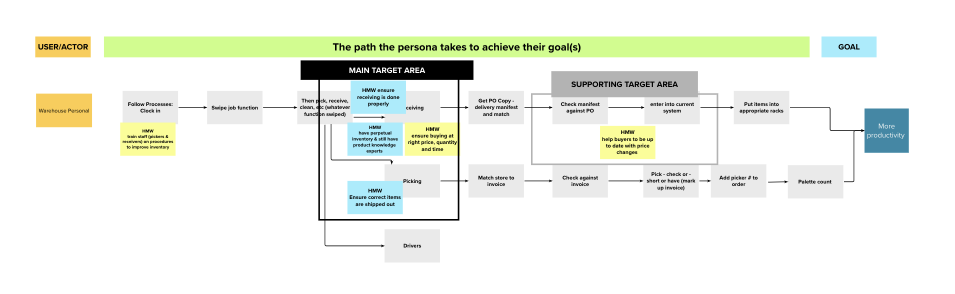
Mapping Out the Future
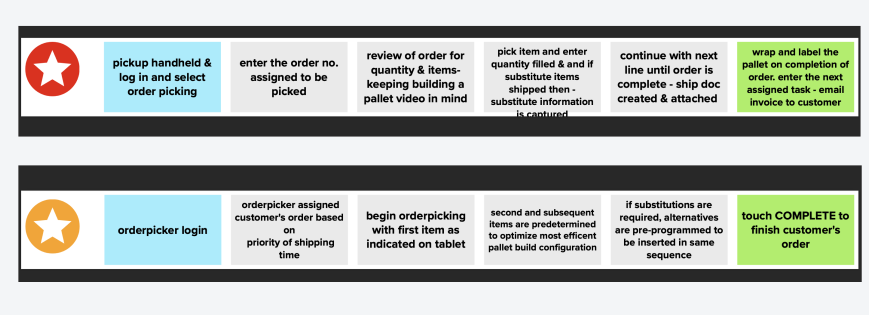
With our HMWs in hand, we began to map out the user journeys and flows. We weren’t just interested in the ‘what’—we wanted to dive deep into the ‘why’ and ‘how’ of each process.

Key Flow Selected:
- Order Picking Process: We found that by providing real-time feedback through handheld devices, we could significantly reduce the time and errors involved in the picking process.The flow selected focused on optimizing the order picking process, where warehouse personnel would log into handheld devices, receive picking instructions, and complete orders efficiently with real-time updates.
- Receiving Process Flow: Automating the receiving process ensured that incoming inventory was tracked accurately and integrated seamlessly into the system.

The Impact: Mapping out these flows allowed us to see the bigger picture—how small tweaks in one area could lead to substantial gains in another. For example, improving the picking flow didn’t just speed up that process; it also reduced strain on the receiving end, creating a more balanced workflow overall.
Business Impact Vs. Business Effort Map - (maybe put this as an image and then you can click on it with the detailed analysis)
With so many potential features on the table, we needed a way to prioritize. The Business Impact vs. Business Effort map helped us make smart, strategic decisions about where to focus our energy. The map was a crucial tool in the decision-making process, helping the team prioritize which features and improvements to implement based on their potential impact on the business and the effort required to develop them.
Strategic Insights:
- Easy Wins: We prioritized low-effort, high-impact features like barcode scanning for inventory management. These were quick to implement but delivered immediate value.
- Projects to Consider: High-effort, high-impact initiatives, such as predictive analytics for inventory management, were deemed strategic, as their potential to transform operations made them worth the investment.
- Loss Generators: We identified ideas that, while interesting, weren’t worth the effort, saving valuable time and resources.
Outcome of the Mapping Exercise:
- The map helped the team to focus on high-impact, high-value features that could be implemented with the available resources. It also guided the development roadmap, ensuring that the project stayed on track and within budget while maximizing business benefits.
Lightning Demos and Concept Presentations
we conducted lightning demos—short sessions where team members explored existing solutions and presented quick ideas. These demos sparked inspiration for our final designs, including:
- Barcode Scanning Tools: Automating stock entry to reduce errors.
- Real-time Order Queue Interfaces: Inspired by Kanban boards to visually prioritize tasks.
- Inventory Dashboards: Focused on real-time updates and low cognitive load for users.
After brainstorming, we held straw poll voting to narrow down the most promising ideas. This process ensured that all stakeholders had input and gave us confidence that the selected designs aligned with the team’s priorities.
The Solution
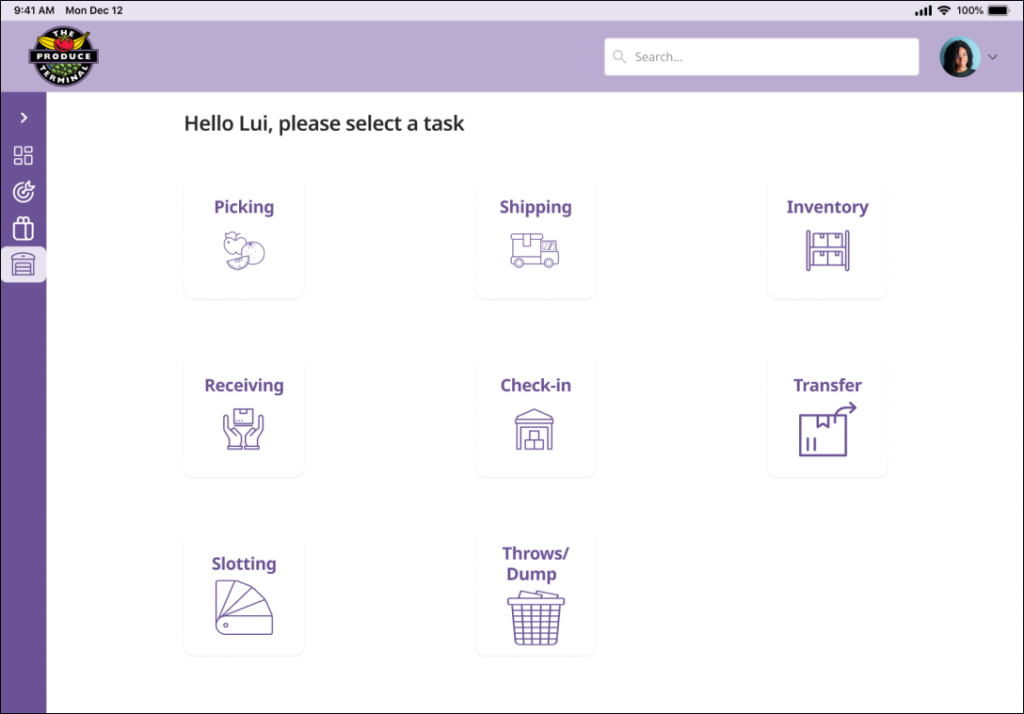
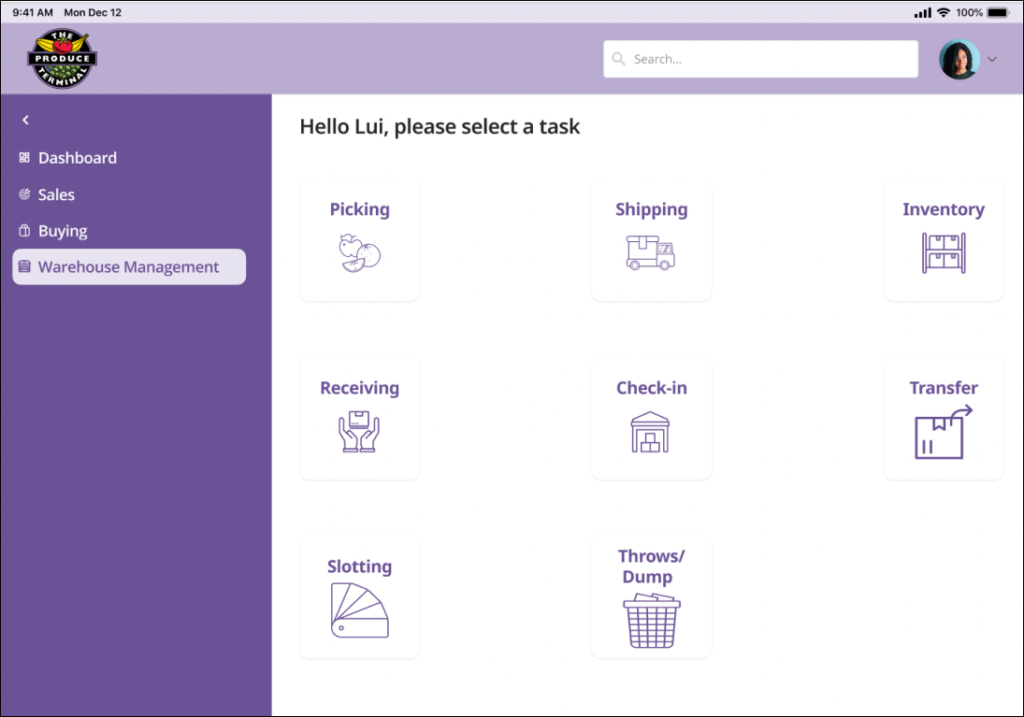
Task Selection Interface:


To streamline daily operations for warehouse personnel, we designed an intuitive task selection interface. This screen is the user’s gateway to various critical functions within the system, such as picking, shipping, inventory management, and more. By providing a clear, visually organized menu, users can quickly and easily select the task they need to perform without unnecessary clicks or confusion.
This interface is crucial for reducing cognitive load and improving efficiency in a fast-paced warehouse environment. By presenting all available tasks in a simple, icon-based layout, the system ensures that even new or less tech-savvy employees can navigate the platform with ease. This ease of use is particularly important in a warehouse setting, where time is of the essence, and mistakes can lead to costly delays.
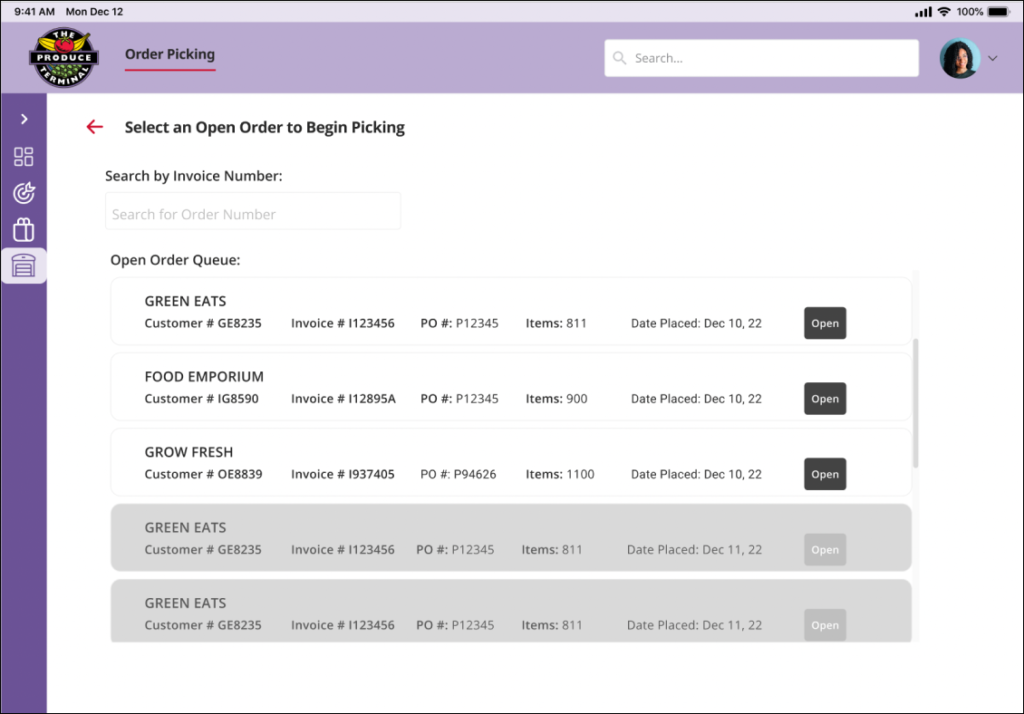
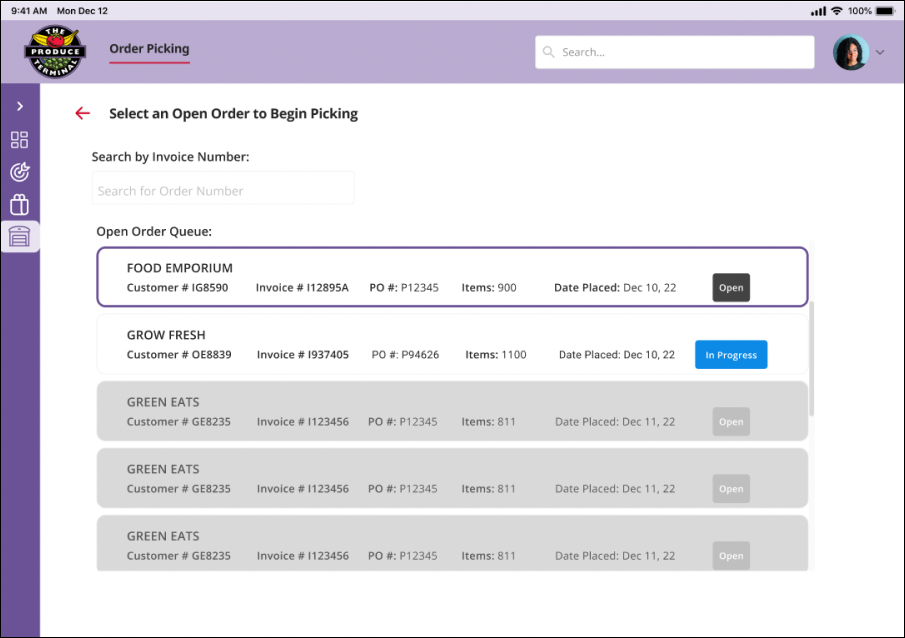
Open Order Queue Interface:


The open order queue interface is designed to help warehouse personnel efficiently manage and prioritize their workload. Efficient order management is critical in a busy warehouse setting. This interface allows users to quickly access and prioritize orders based on urgency and importance. By providing clear and organized information, it reduces the time spent searching for orders, minimizes errors, and ensures that high-priority orders are processed promptly. The ability to search by invoice number or customer name further enhances the efficiency of the system.
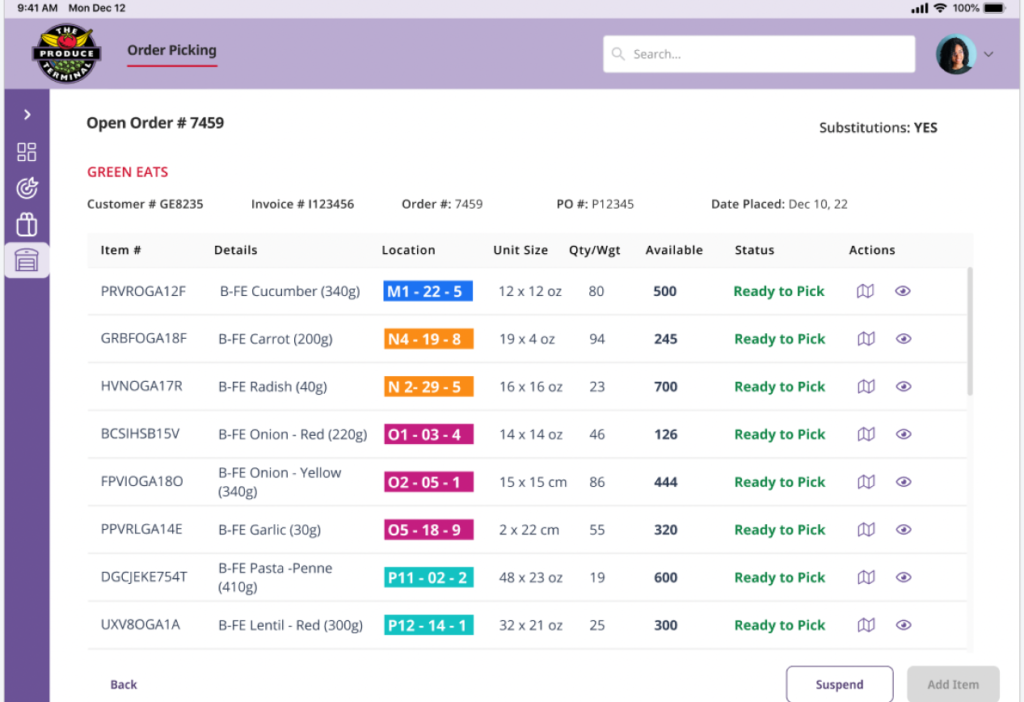
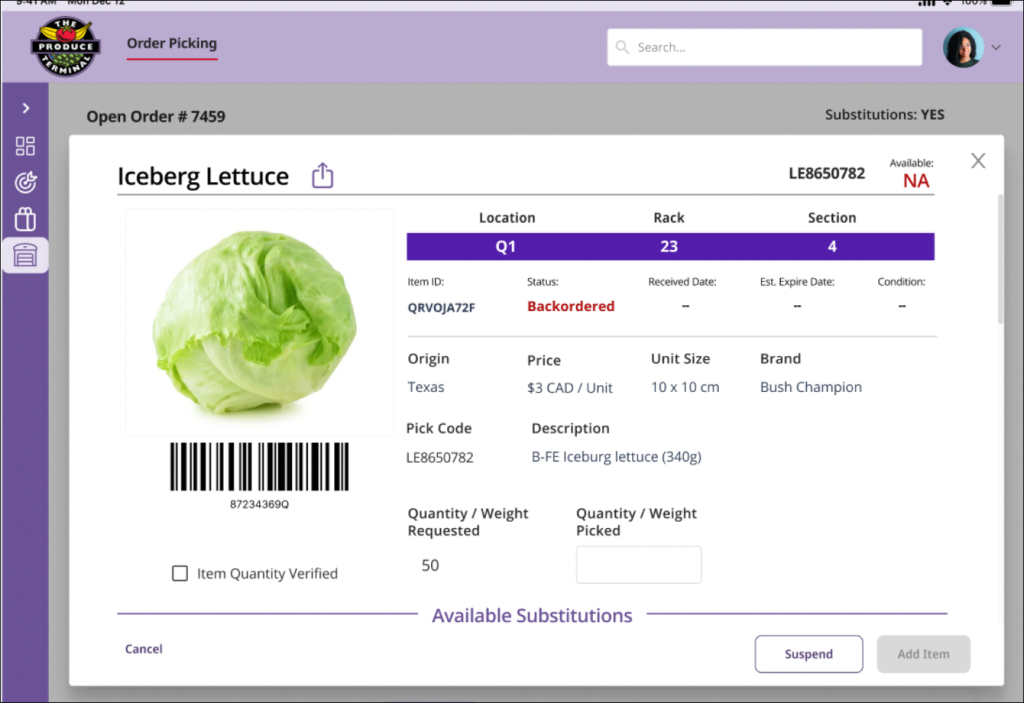
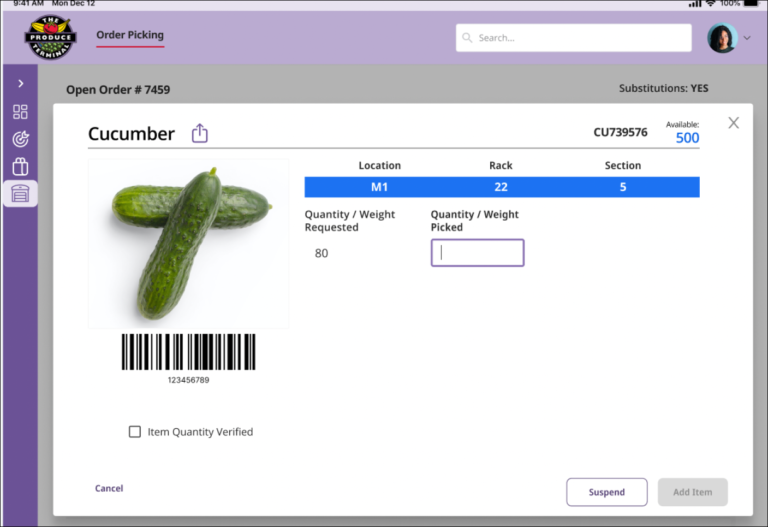
Item Picking Detail Interface:



In a fast-paced warehouse environment, precision is key. This interface ensures that pickers have all the information they need at a glance, including the item’s location within the warehouse and the quantity to be picked. By including a visual of the item, we minimize the risk of picking errors, which can lead to delays and customer dissatisfaction. The inclusion of available stock levels also allows pickers to verify that there is enough inventory to fulfill the order, addressing potential issues before they arise.
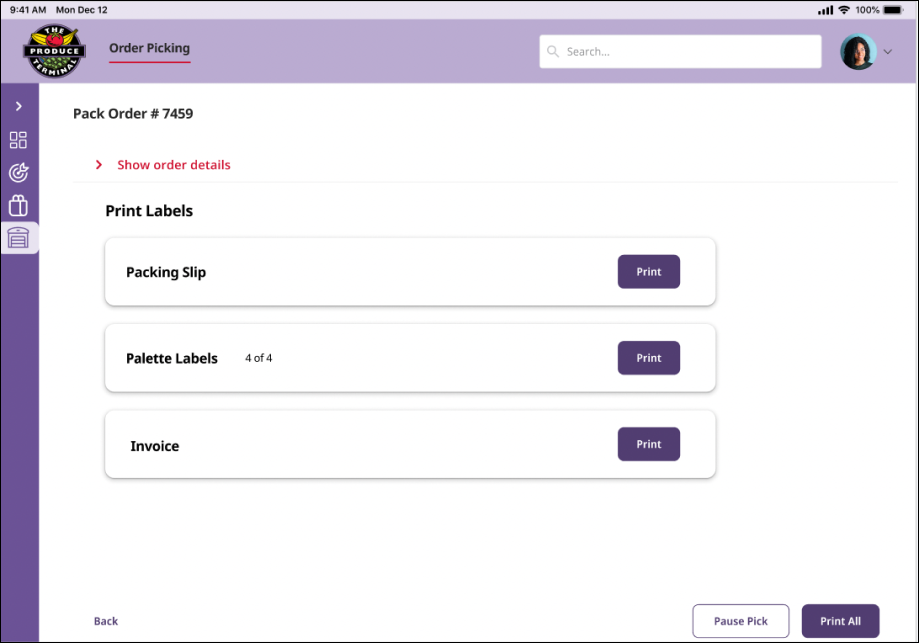
Print Labels Interface

The print labels interface is an essential tool for the final stages of the order fulfillment process. Once an order is packed, this screen allows users to print the necessary documentation, including the packing slip, pallet labels, and invoice. Accurate labeling and documentation are crucial in ensuring that orders are correctly processed and shipped. This interface simplifies the process, reducing the risk of errors that can lead to shipment delays or customer dissatisfaction. By making it easy to print all necessary labels and documents from a single screen, the system ensures that nothing is overlooked, contributing to a more efficient and error-free order fulfillment process.
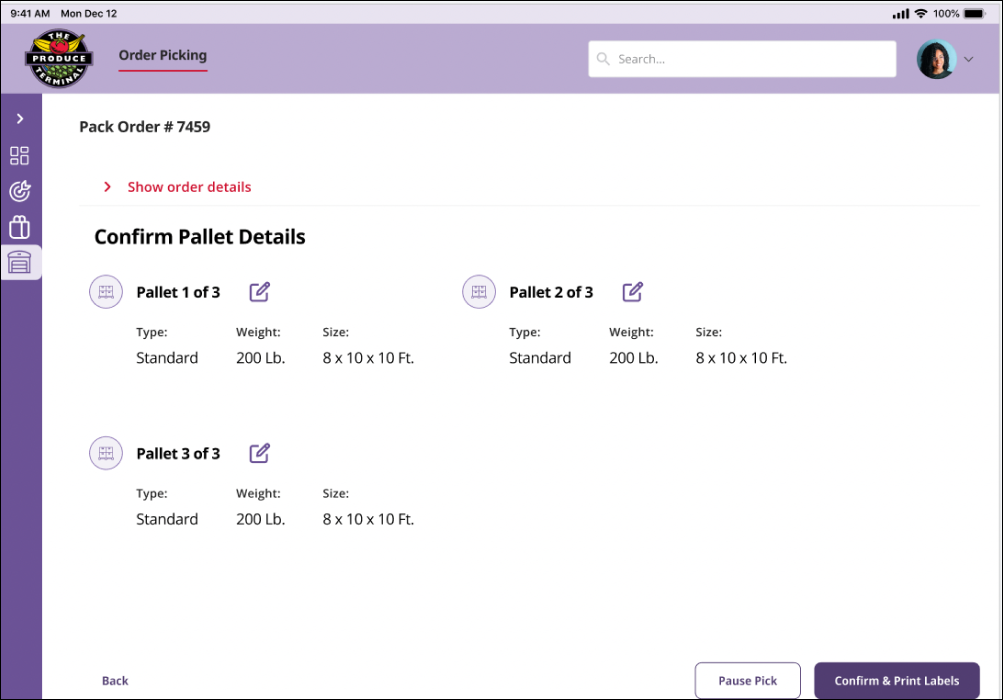
Confirm Pallet Details Interface

The Confirm Pallet Details interface is a critical step in the order fulfillment process, designed to ensure that all palletized items are accurately recorded and ready for shipment. Accurate palletization is essential for both inventory management and logistics. This interface ensures that warehouse personnel can verify the details of each pallet before finalizing the order, reducing the risk of errors that could lead to shipment delays or customer dissatisfaction. By confirming these details, the system helps maintain accurate records, which are crucial for tracking and auditing purposes.
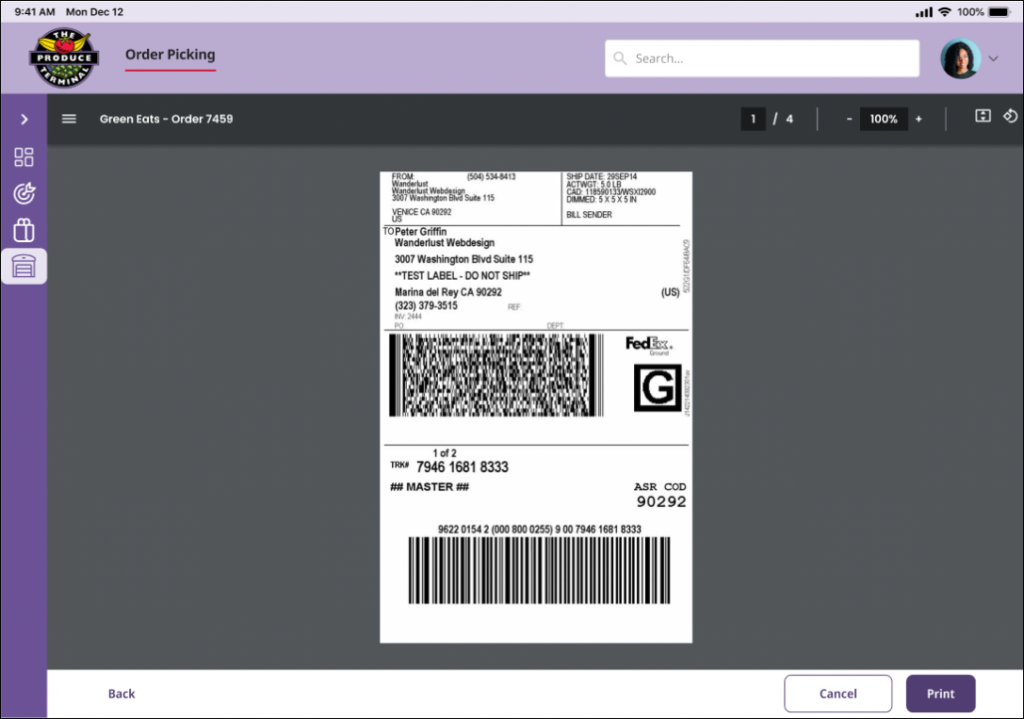
Print Shipping Label Interface

The shipping label is the order’s identity during transit, containing all the information needed to ensure it reaches the correct destination. This interface ensures that labels are printed accurately and that all necessary details are included, reducing the risk of shipment errors. A clear and accurate shipping label is crucial for maintaining the integrity of the order during the delivery process.
User Testing

Testing Approach
- Test Groups: Included 6 warehouse staff members across different roles (e.g., pickers, inventory managers, supervisors).
- Tasks Tested:
- Order picking and receiving processes.
- Inventory tracking with real-time updates.
- Navigation of task selection and open order queues.
- Use of barcode scanning for accuracy in inventory management.
- Tools Used: Interactive prototypes and fully developed features in a staging environment.
Key Iterations based on Feedback:
- Enhanced Filtering: Added advanced filters to the open order queue for better order management.
- Real-Time Notifications: Introduced notifications for low stock levels and urgent shipments.
- Simplified Navigation: Streamlined menu layouts further based on usability scores, ensuring no more than three clicks to access any primary feature.
The Results
The Results: A New Standard for Efficiency
The platform we delivered to Produce Terminal wasn’t just a new tool—it was a new way of working. By addressing the core inefficiencies in their operations, we helped them achieve significant improvements across the board.
Key Outcomes:
- 30% Reduction in Errors: Automation and real-time tracking reduced manual entry mistakes and discrepancies in stock levels.
- 25% Faster Order Fulfillment: Streamlined processes and real-time updates sped up warehouse operations, allowing orders to be fulfilled more quickly and accurately.
- Higher User Satisfaction: Warehouse personnel reported that the platform was intuitive and easy to use, leading to higher productivity and less frustration.
The Big Takeaway: This project wasn’t just about digitizing old processes—it was about reimagining them. By focusing on the real pain points and leveraging smart design and technology, we were able to deliver a solution that made a tangible difference in Produce Terminal’s operations.
What Did I Learn
Throughout this project, I learned the value of iterative design and the importance of staying close to the users—those on the front lines of the warehouse operations. By actively involving them in the design process, we were able to create a solution that truly met their needs, rather than just ticking off boxes on a requirements list.
Importance of Flexibility: We had to remain flexible and open to changes throughout the project. The needs of Produce Terminal evolved as we uncovered more about their operations, and being adaptable was key to delivering a successful solution.
Things I Would Do Differently:
- Implement an Onboarding Process: One thing we identified for future improvement is the need for a structured onboarding process within the platform. Although we designed the interface to be user-friendly, an onboarding flow would help new users become familiar with the system more quickly and reduce the learning curve.
- Dashboard Overview: Another area for future development is a dashboard that provides an overview of the entire inventory at a glance. This would give managers and decision-makers real-time insights into stock levels, incoming and outgoing shipments, and any potential issues. Such a feature would be invaluable for optimizing inventory management and planning.
Bigger Picture: Work in Progress
It’s important to note that this case study focuses on just one specific user flow within the broader Produce Terminal platform. While we’ve made significant strides in improving the picking and receiving processes, the software as a whole is much more comprehensive. Future phases will continue to build on this foundation, addressing other areas of the operation and further enhancing the platform’s capabilities.
Conclusion: Beyond the Project
The work we did with Produce Terminal is a reminder that real transformation happens when you take the time to understand the problems and the people behind them. By staying focused on the goals and being willing to iterate and adapt, we were able to deliver a platform that didn’t just meet expectations—it exceeded them.
And the best part? This is just the beginning. With a solid foundation in place, Produce Terminal is now well-positioned to continue evolving and growing, supported by a platform that’s as forward-thinking as they are.
Next Project

My cat gave his input and he approves of this message. © 2024 -Eemaan Nadeem